Lighthouse is an automated tool for improving the quality of web pages by auditing and analyzing your web pages and give you metrics and advices. You can run it against any web page, public or requiring authentication. It creates reports for performance, accessibility, progressive web apps, and more. It is an open-source project written in Javascript.

You can run Lighthouse as a Chrome Extension, from the command line, or as a Node module. You give Lighthouse a URL to audit, it runs a series of audits against the page, and then it generates a report on how well the page did. From there, use the failing audits as indicators on how to improve the page. Each audit has a reference doc explaining why the audit is important, as well as how to fix it.
Lighthouse reports
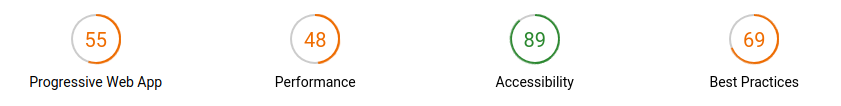
The reports are divided into 4 categories:
- Progressive Web App: tests if your app is corect progressive web app.
- Performance: measures if the page is loaded quickly.
- Accessibility: checks if the content of your page is accessible.
- Best Practices: checks if good practices are applied.
The goal is to have a score of 100 for each category and for each web page of your website:

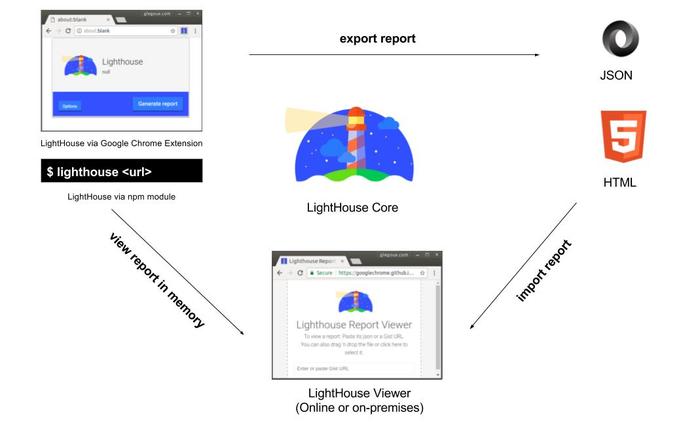
You can export report under HTML or JSON format, then import these format or see directly report due to Lighthouse Viewer (online version). You can install on-premises version directly from the Git repository if Lighthouse Viewer .

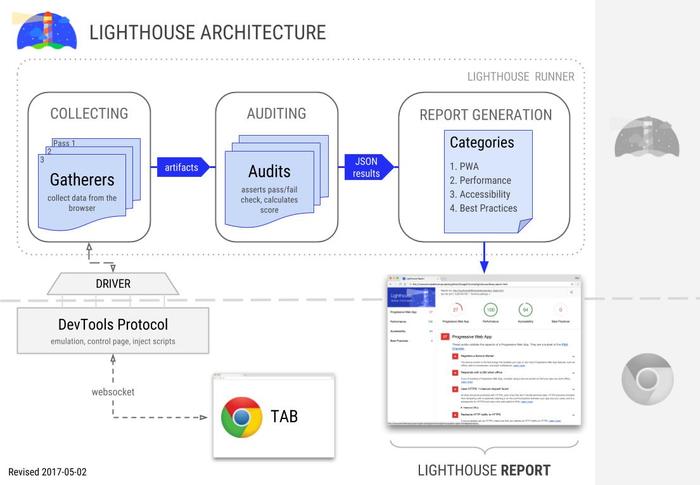
Lighthouse architecture
The workflow of Lighthouse core is described by the following chart:

See details of the architecture.
The project Lighthouse has 5 main components:
- lighthouse-cli: allows to call lighthouse services from command line.
- lighthouse-core: allows to generate report to measure the quality of your app at some urls.
- lighthouse-extension: allows to call lighthouse services from an Google Chrome extension.
- lighthouse-logger: allows common logs.
- lighthouse-viewer: allows to see report in your web browser or to import reports under JSON or HTML format.
Lighthouse installation
Before installing Lighthouse, we must have and check the versions of your tools:
-
Google Chrome :
google-chrome --version -
Node :
node --version -
NPM :
npm --version
For the recent versions of lighthouse, you can use Canary version for Google Chrome.

Reminder you in a nutshell that Google Chrome is the Chromium open source project built, packaged, and distributed by Google. You can see a few differences . It has 4 versions Stable, Beta, Dev, Canary for MAC, Windows and Linux for desktops and Android, iOS for smart phones and tablets.
Example
For example, I tested Lighthouse on this blog. Suppose that you have this file urls.txt containing one URL per line:
https://glegoux.com/
https://glegoux.com/blog/
https://glegoux.com/blog/articles/
https://glegoux.com/about/
https://glegoux.com/contact/
https://glegoux.com/contact/email/
Run this bash script to get one report by url:
i=0
for url in $(cat urls.txt); do
echo -n "--"
echo "$i ${url}" | tee -a matching_url_report.txt
echo -n "--"
lighthouse "${url}" --output=json --output-path="report-$i.json"
$((i++))
done
Then run this python script lighthouse.py:
python3 lighthouse.py urls.txt reports.csv
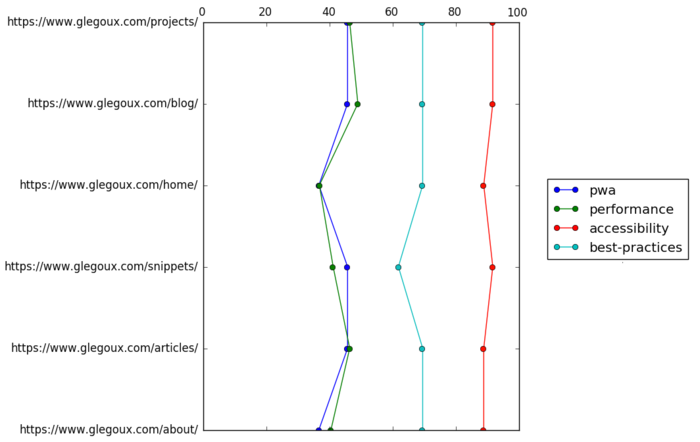
You get this csv file reports.csv. Visualize with matplotlib library:

| url | date | pwa | performance | accessibility | best-practices |
|---|---|---|---|---|---|
| https://glegoux.com/projects/ | 2017-08-17 | 45.45 | 46.12 | 91.43 | 69.23 |
| https://glegoux.com/blog/ | 2017-08-17 | 45.45 | 48.71 | 91.43 | 69.23 |
| https://glegoux.com/home/ | 2017-08-17 | 36.36 | 36.53 | 88.57 | 69.23 |
| https://glegoux.com/snippets/ | 2017-08-17 | 45.45 | 40.88 | 91.43 | 61.54 |
| https://glegoux.com/articles/ | 2017-08-17 | 45.45 | 46.12 | 88.57 | 69.23 |
| https://glegoux.com/about/ | 2017-08-17 | 36.36 | 40.18 | 88.57 | 69.23 |





Comments